現代では、如何なるものも「映え」なければ、すぐ飽きられて捨てられてしまう。パソコンやスマホでのベンチマーク結果のグラフだって映えさせたい。わかる、とってもわかる。
だがしかし、Excelでベンチマークグラフを作ったときに、このような壁に当たったことはないだろうか。
- 映えない
いかにもExcel感が出てしまう。一言でダサい - Webに向かない
Excelグラフの画像貼付は、レスポンシブ時に文字が滲む
文字や数字をマウスオーバーで選択できない - 作成が大変
デザインを凝るとグラフ作成に時間がかかるし、流用しづらい
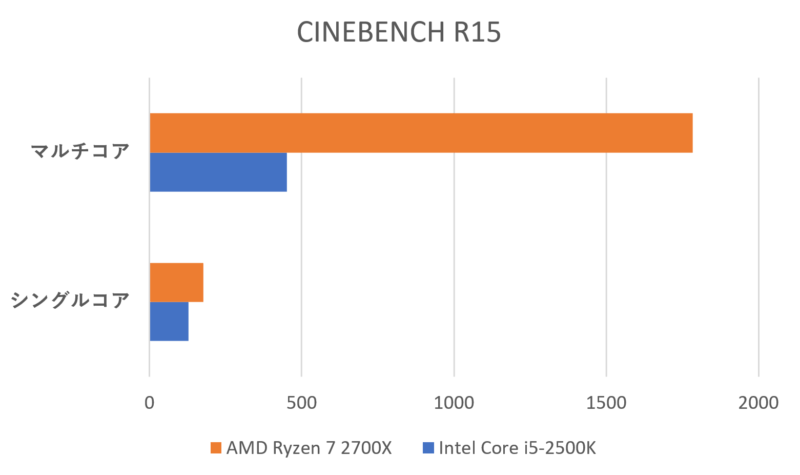
例えば、Excelで作成したベンチマークグラフの代表例は以下のものだ。

グラフとしてはシンプルで悪くはない。ただ、シンプルすぎて情報が伝わってこない。秒で作成したグラフは秒で素通りされるものだ。ベンチマークを取得した側の苦労が全く伝わらない。
もう少し粘って上のグラフをよく見てみよう。
一目で「Ryzen7 2700Xのマルチスレッド性能がとても良い」という情報は伝わるが、具体的なベンチマークの値が不明だし、グラフ中に無駄にスペースが多すぎる。
グラフが画像なので、レスポンシブによる自動縮小でPNG画像でも輪郭がぼやけてしまう。目の焦点がズレたかと思うくらい気持ち悪くなる。とってもイケていない。
結果、映えないので、挙句の果てにはグラフに添える「すごい」文章力で、Ryzen7のパフォーマンスの良さを伝える必要が出てくる。本当はグラフの中にこそ、その凄さが詰まっているのに。
グラフをそのままWeb上で描写してしまえば、Excelグラフ貼り付けの刑を回避できる。
世の中にはグラフをWeb上で描写できるサービスが複数存在する。その中でも一番のオススメは「amCharts」だ。
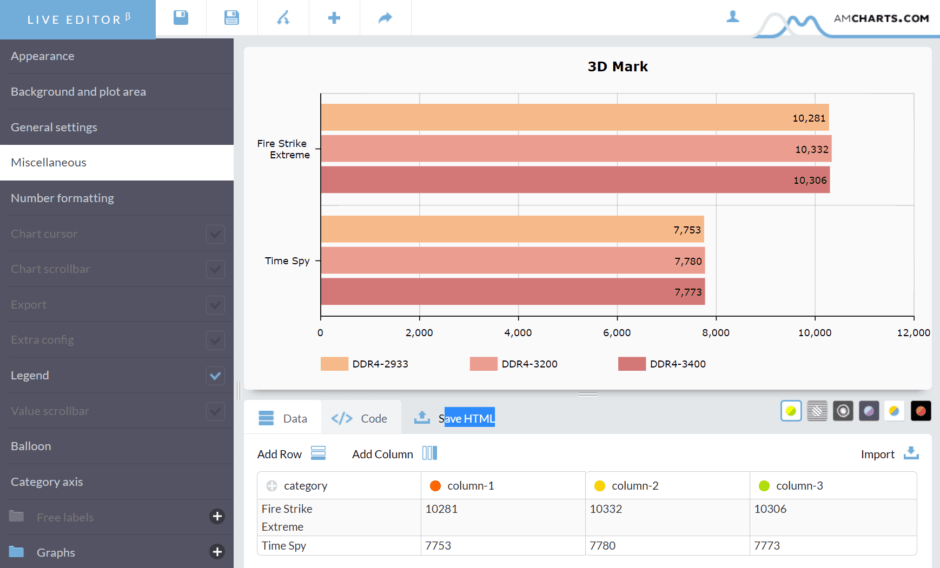
百聞は一見にしかず、amChartsで作成した下のグラフを見て欲しい。
エクセルを貼り付けたグラフとは「美しさ」も「情報の豊富さ」も雲泥の差ではないだろうか。
当然、レスポンシブに対応しているので、スマホでも同じ見栄えとなる。
Web上でグラフを描写するサービスは複数あるが、今回、amChartsを推薦した理由を紹介したい。
- 映えるグラフを簡単作成
ライブエディターを利用して、初心者でもグラフ作成ができる - 使いまわしができる
ID登録(無料)すれば、一度作成したグラフを保存したり再利用ができる - 無料でも使える
小さなクレジットリンク(左上)を掲載すれば無料で使える
Webで描写可能なグラフサービスをいろいろと探してみたものの、無料で完成度の高いグラフを描写できるのは、amChartsがトップクラスだ。
※有料プランであればクレジットを消すことができるし、今どき珍しい買い切りライセンスだ。
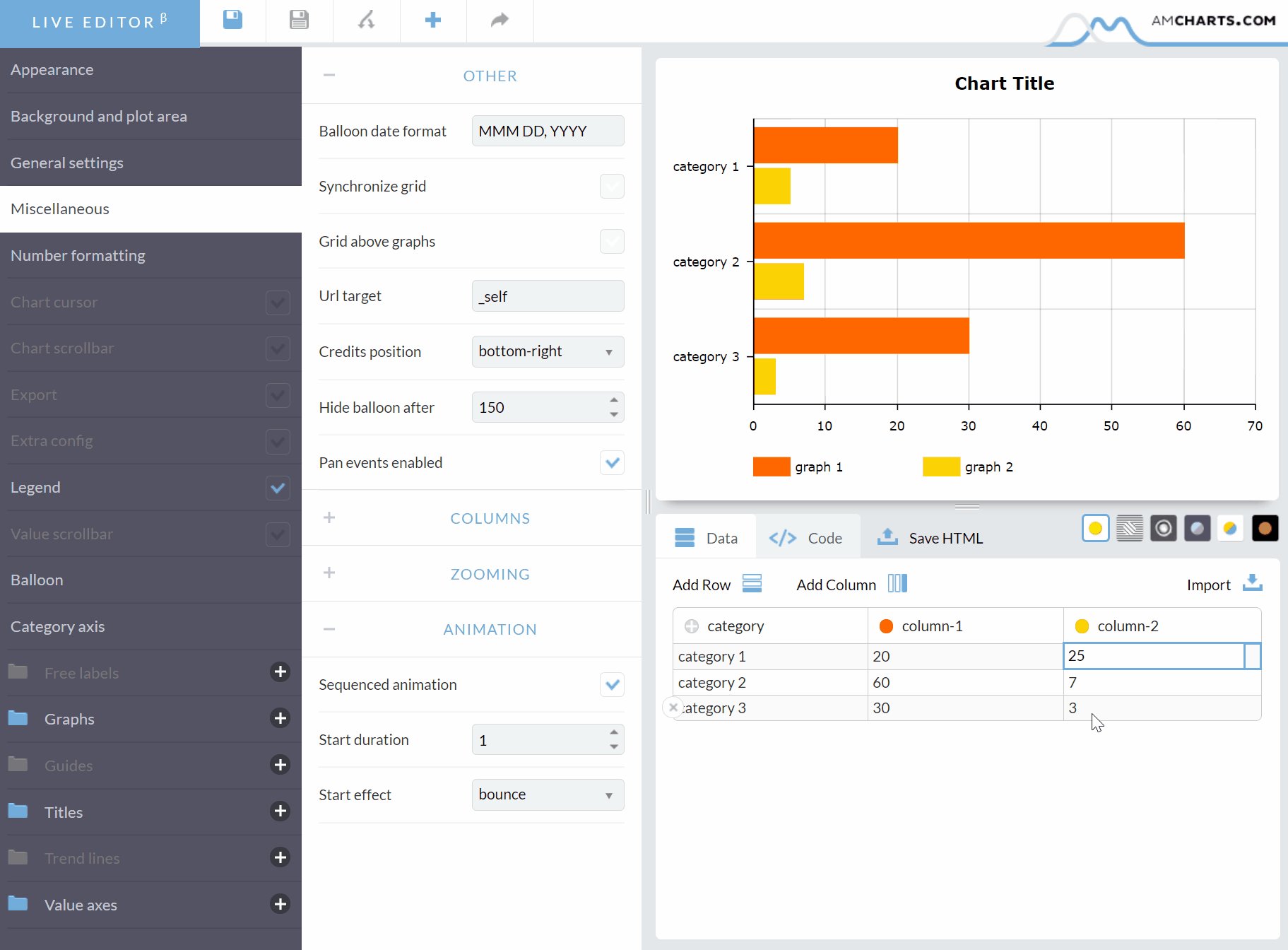
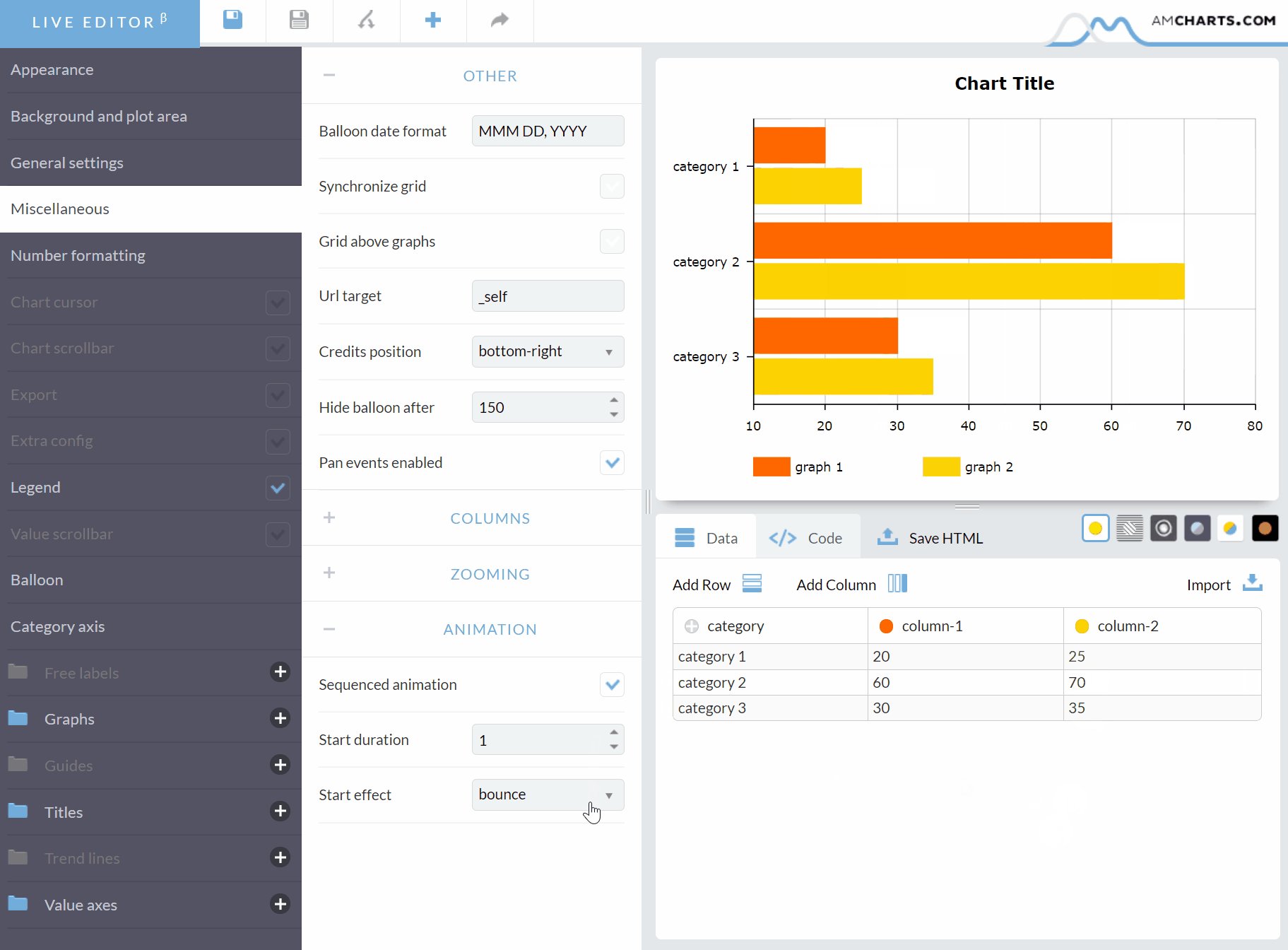
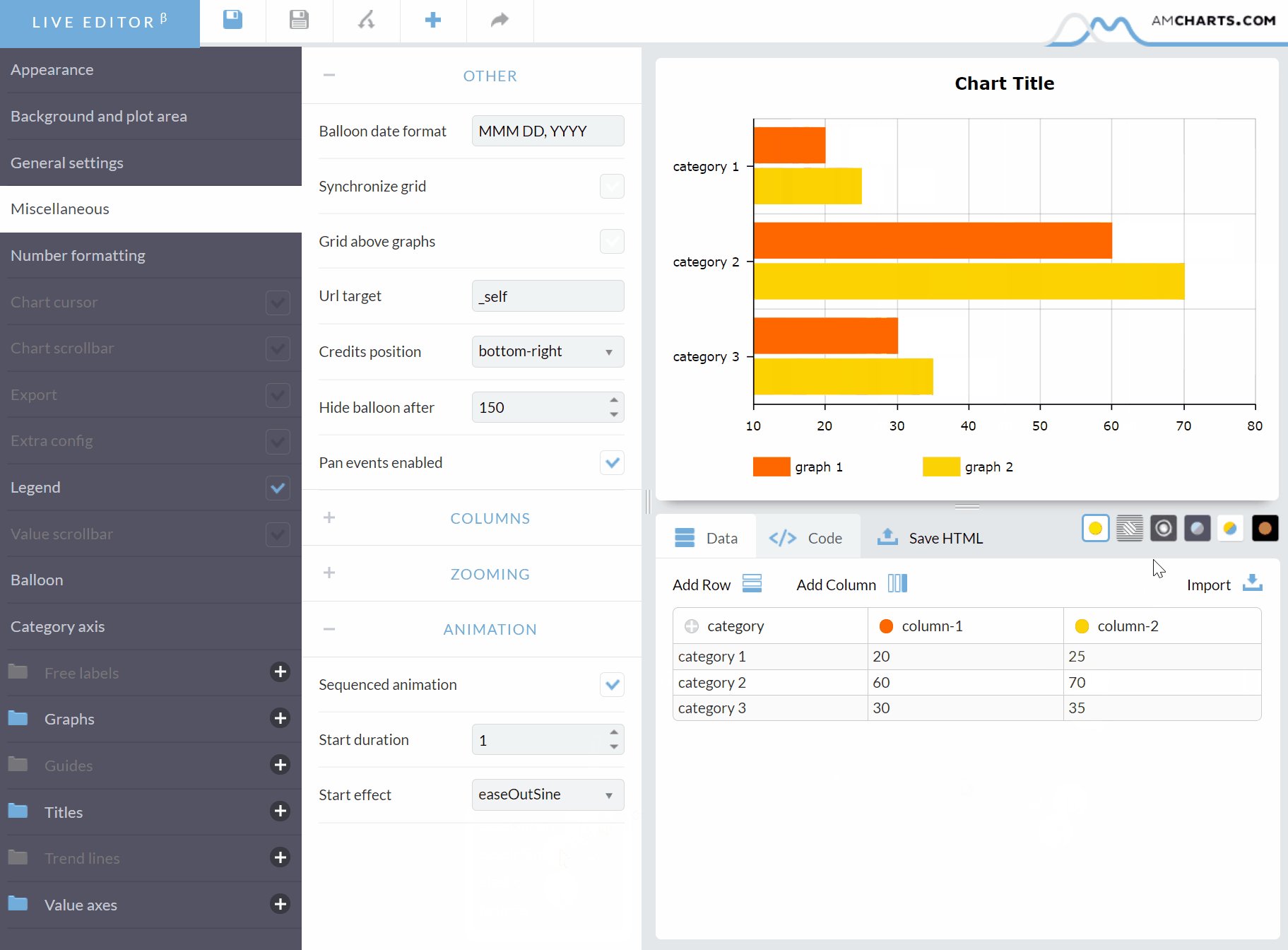
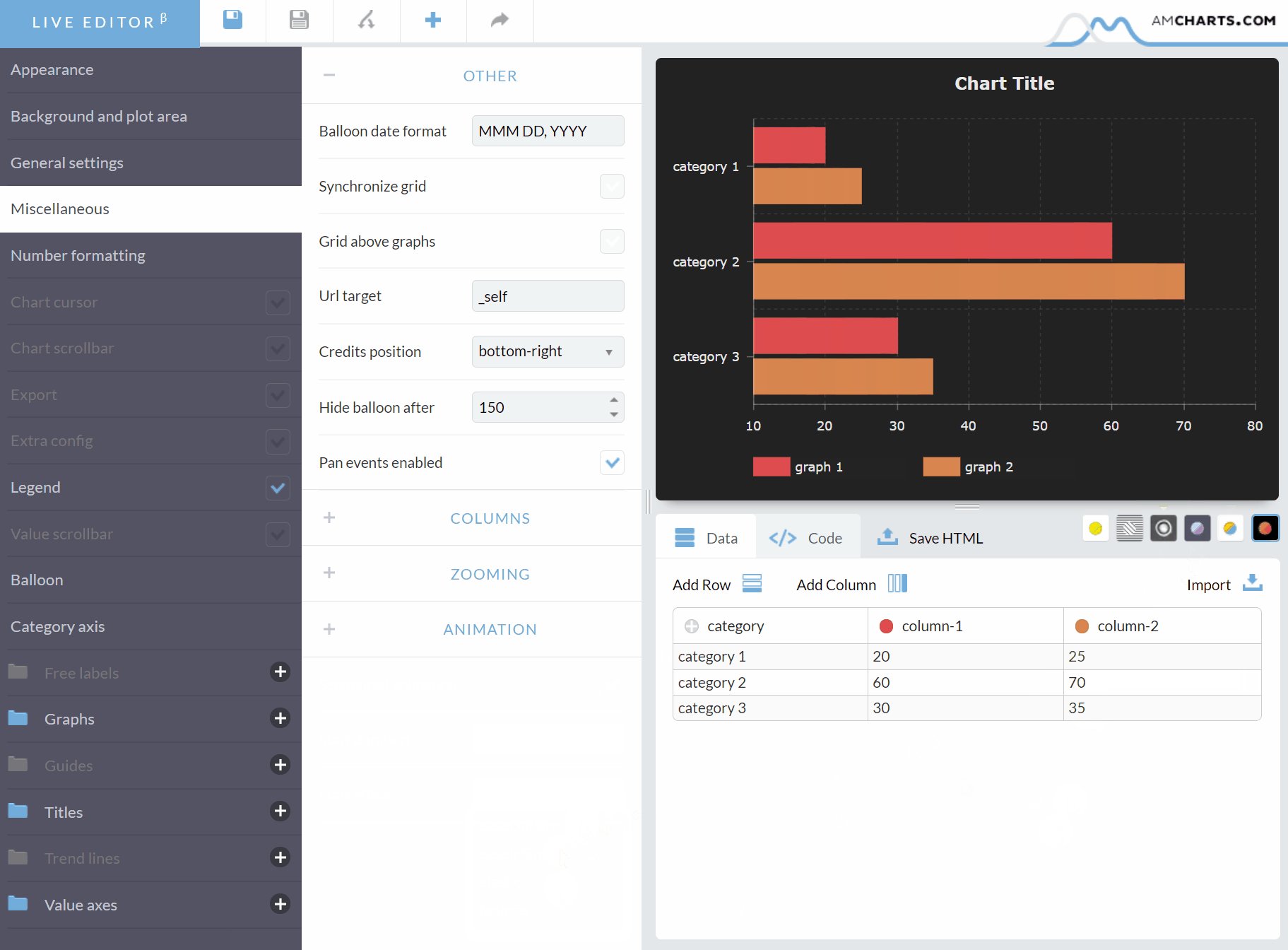
amChartsは何よりも、Web上でグラフを編集できる「ライブエディター」の作り込みがピカイチだ。
amChartsのライブエディターは英語オンリーだが、英語が読めなくてもそれらしい項目をクリックすれば、すぐにグラフに反映され、どのように描写が変化するか一目でわかる。

他のWebチャートツールのライブエディターは、好きな場所にテキストを置けないなど、痒いところに手が届かないものが多かった。しかし、amChartsなら殆どの編集項目がライブエディター上で実際のグラフを見ながら編集できる。
amChartsのライブエディターでグラフを作成した後、自分のWebサイトへグラフを掲載する方法を紹介する。amChartsは、ほんの少しだけWebの知識があれば、簡単に掲載可能だ。
ライブエディター内にある「Save HTML」をクリックすると、以下のようなHTMLが画面上に出力される。
これをHTMLファイルとして、Webサーバーにアップロードすればそのままグラフを描写可能だが、Wordpressに載せる場合はひと工夫必要だ。
<html>
<head>
<title>chart created with amCharts | amCharts</title>
<meta name="description" content="chart created using amCharts live editor" />
<!-- STEP1 以下の2行をヘッダーに追加する -->
<script type="text/javascript" src="https://www.amcharts.com/lib/3/amcharts.js"></script>
<script type="text/javascript" src="https://www.amcharts.com/lib/3/serial.js"></script>
<!-- STEP2 以下のコードをカスタムJavaScriptに追加する -->
<script type="text/javascript">
AmCharts.makeChart("chartdiv",
{
"type": "serial",
"categoryField": "category",
"rotate": true,
"startDuration": 1,
"categoryAxis": {
"gridPosition": "start"
},
"trendLines": [],
"graphs": [
{
"balloonText": "[[title]] of :",
"fillAlphas": 1,
"id": "AmGraph-1",
"title": "graph 1",
"type": "column",
"valueField": "column-1"
}
],
"guides": [],
"valueAxes": [
{
"id": "ValueAxis-1",
"title": ""
}
],
"allLabels": [],
"balloon": {},
"legend": {
"enabled": true,
"useGraphSettings": true
},
"titles": [
{
"id": "Title-1",
"size": 15,
"text": "Chart Title"
}
],
"dataProvider": [
{
"category": "category 1",
"column-1": 8
},
{
"category": "category 2",
"column-1": 6
}
]
}
);
</script>
<!-- STEP2 ここまで -->
</head>
<body>
<!--STEP3 以下の1行をカスタムHTMLで記事内に追加する-->
<div id="chartdiv" style="width: 100%; height: 400px; background-color: #FFFFFF;"></div>
</body>
</html>上記ソースコード内に記した、STEP1~3のコメントの通りに、WordPressの投稿記事へコードを追加すればOKだ。
WordPressの場合は、Cocoonテーマや「Simple Custom CSS and JS」プラグインを使うとこれらの作業は一瞬で完了する。
CocoonテーマへのamCharts適用例
Cocoonテーマの場合、投稿画面の下部に「カスタムJavaScript」と「カスタムフィールド」が自動追加される。
STEP1
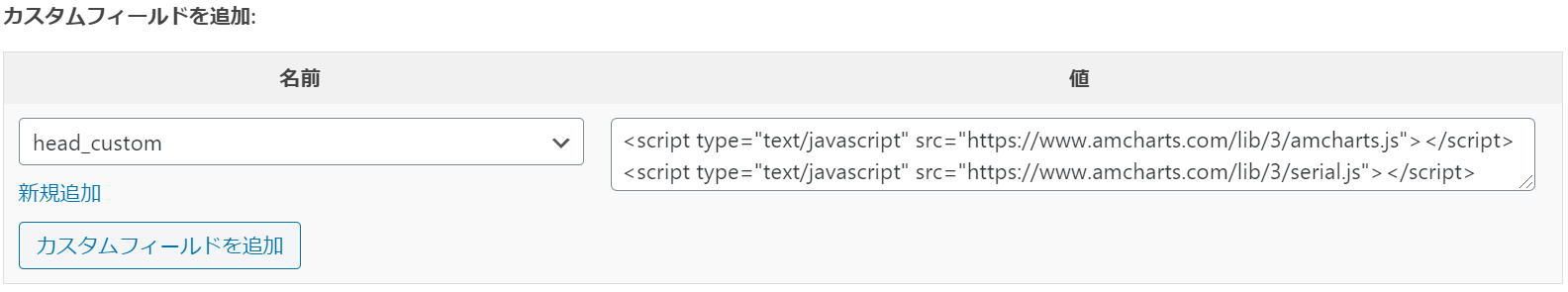
ヘッダー部へのスクリプト追加は、以下のように「head_custom」というカスタムフィールドを追加し、値にSTEP1の2行を指定すれば良い。

STEP2
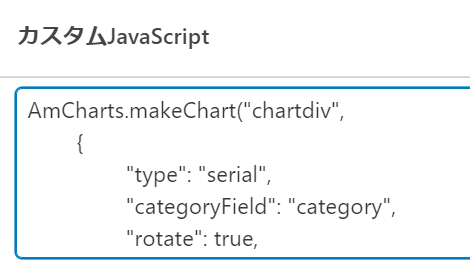
JavaScriptのコードを、投稿画面に設けられた「カスタムJavaScript」へ転記する。
カスタムJavaScriptのフォームでは <script type=”text/javascript>~</script> の記載は不要なので、AmCharts.makeChart(“chartdiv”, から書き出せばよい。

STEP3
最後に、1行のHTMLを「カスタムHTML」で記事中に追加する。”height”はグラフサイズに応じて適宜変更すると良い。

これで、Web記事の好きな場所にamChartsで作成したグラフを描写できる。
1つの記事に複数のグラフを描写したい場合
前項で説明した要領で、グラフを複数描写させようとすると、1つの記事に単独のグラフしか描写できないはずだ。
1つの投稿記事で複数のグラフを描写したい場合、次の方法を取る。
まず、STEP2のカスタムJavaScriptの関数呼び出しを無名関数とし、グラフ名”chartdiv”を他のグラフと重複しないようにする。下記の例ではchartdiv1, chartdiv2とした
▼カスタムJavaScriptの変更後
var Chart1 = AmCharts.makeChart(“chartdiv1“,
{
“type”: “serial”,
“categoryField”: “category”,
“rotate”: true, ~略
}
var Chart2 = AmCharts.makeChart(“chartdiv2“,
{
“type”: “serial”,
“categoryField”: “category”,
“rotate”: true, ~略
}
STEP3のカスタムHTMLに記載するグラフidを、上記で変更したグラフ名にする
▼カスタムHTMLを以下のように変更
<div id=”chartdiv1” ~></div> ← 1つ目のグラフ描写
<div id=”chartdiv2” ~></div> ← 2つ目のグラフ描写
これで、amChartsで作成した複数のグラフを1つの記事に描写できる。
実は、これまで紹介したライブエディターを使ったグラフ作成は、旧バージョンであるamCharts 3のライブラリを用いたものである。
現行バージョンはamCharts 4となっており、数々のアップデートがなされている。
残念ながら、親しみやすいライブエディターで作成可能なamCharts 3 によるグラフのサポートは2020年までのようだ。
amCharts 4でのグラフ作成方法の紹介は、また次回。