YouTubeのiframe埋め込みが重すぎませんか
YouTube動画をWebサイトに埋め込むと、サイトの表示速度が遅いと感じることはないだろうか。例えば、下の画像のように複数の動画を埋め込むと、体感できるほど読み込みが重たい。

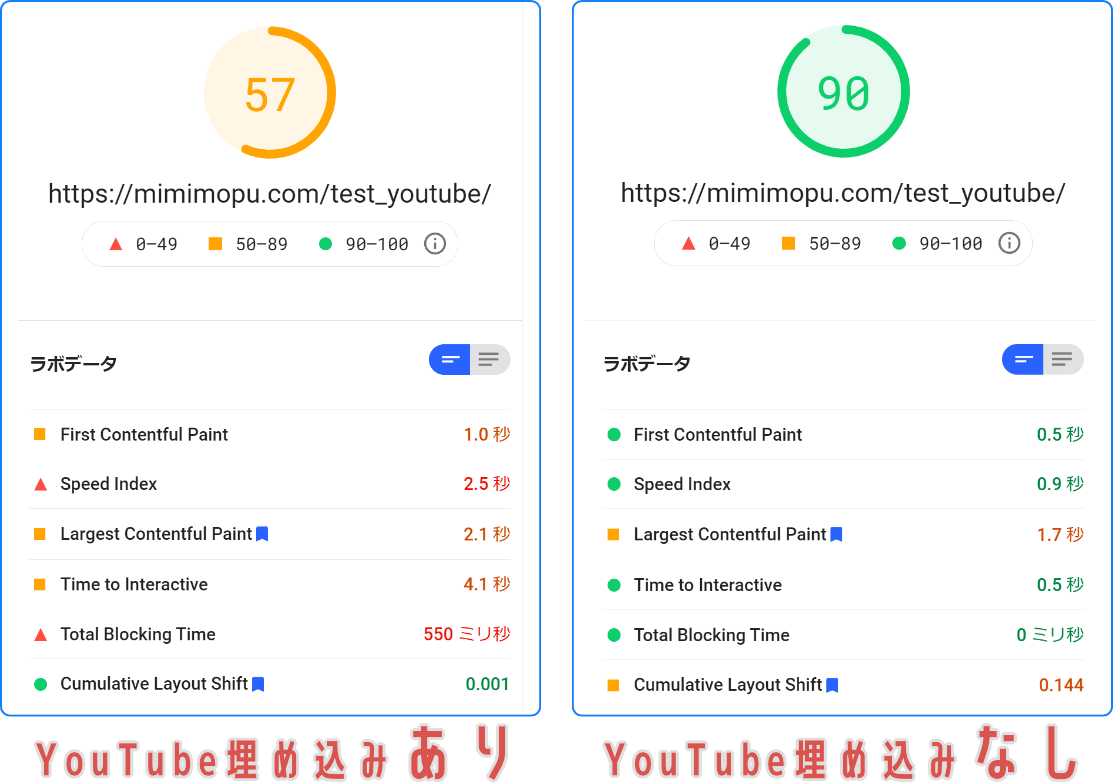
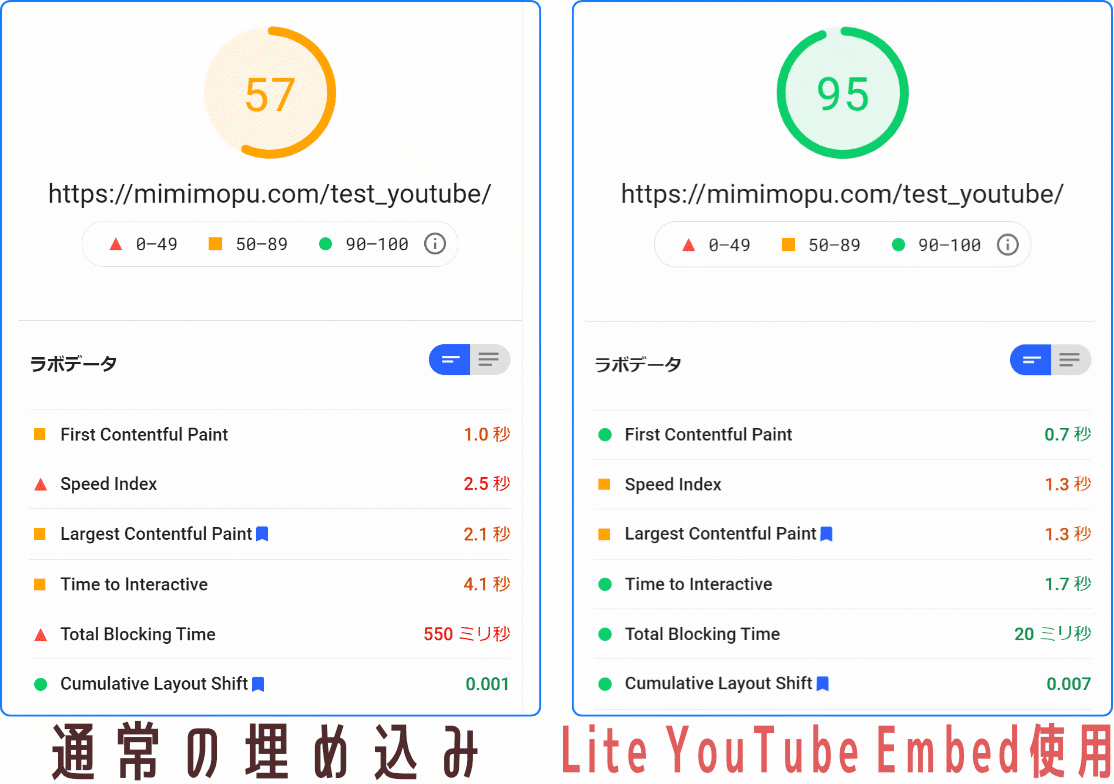
Webサイトの表示速度とパフォーマンスを計測するPageSpeed Insightsでスコアやパフォーマンスを調べてみると、YouTubeの埋め込み有無によって明確なスコア差があることがわかった。

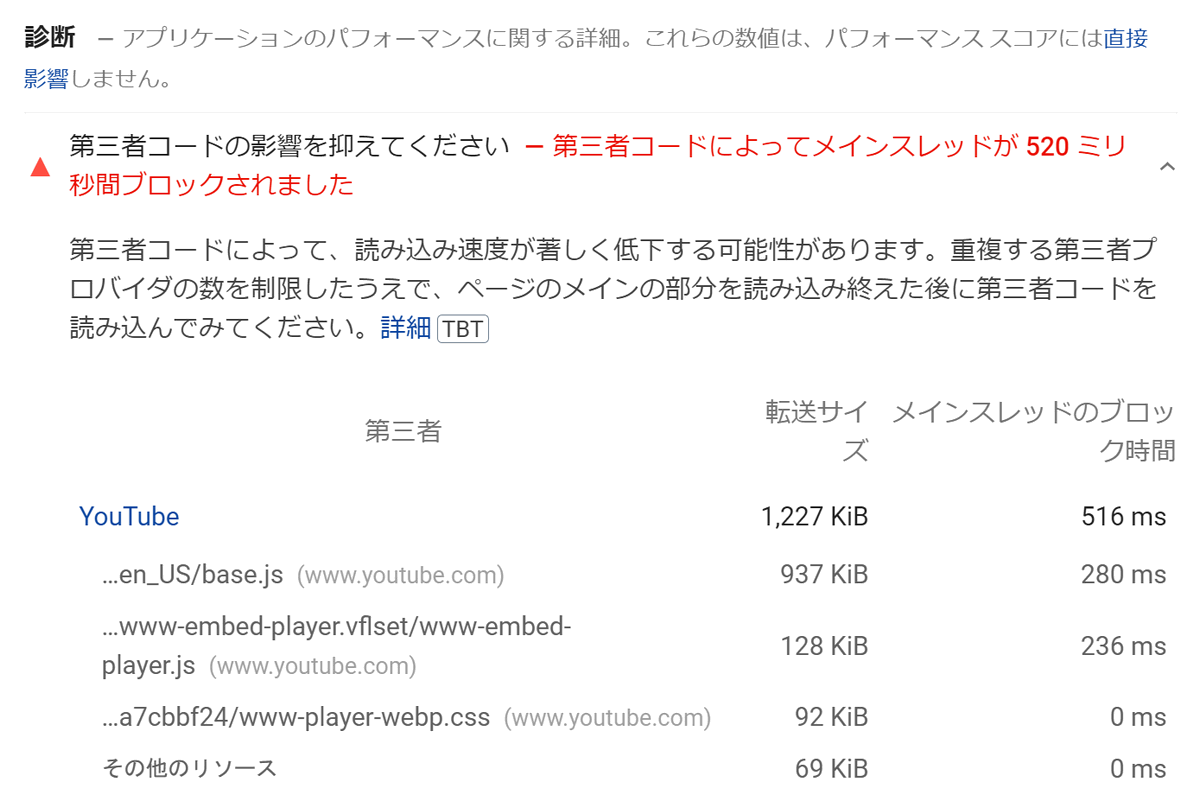
PageSpeed Insightsのレポートからパフォーマンスが悪化している原因を探ってみよう。診断項目を見てみるとYouTubeの埋め込みコードによって516ミリ秒もの表示遅延が発生していることがわかる。

安易にYouTubeをたくさん埋め込むと閲覧者のストレスは大きくなる
遅延読み込みでは効果が薄い場合も
Googleが推奨している遅延読み込み(Lazy-load)はYouTubeにも簡単に適用できる。遅延読み込みを行うには、以下のようにYouTube埋め込みコードのオプションにloading=”lazy”を追加するだけだ。
<iframe loading="lazy" width="880" height="495" src="https://www.youtube.com/embed/jbBVV-BGtfY"></iframe>WordPressのYouTube埋め込みブロックを使っていれば、自動的にloading=”lazy”を挿入されるようになっている。もはや遅延読み込みはサイト構築の定番になっていますね。
一方、遅延読み込みが機能するケースは表示画面(ビューポート)から遠く離れた場所に重たいコンテンツがあるときだけ。最初に挙げた埋め込み例のように、サイトの初期表示(ファーストビュー)にYouTubeコンテンツがあると遅延読み込みが適用されない。
百聞は一見にしかずと言われるように、長々と記事を書くよりもYouTubeを記事の一番上に埋め込みたいというニーズは強い。でも読み込みが遅いのでどうにかならないか…と考えている人は多いのではなかろうか。
そんなときは遅延読み込みとは別のアプローチでYouTubeを高速に表示できるライブラリの使用をおすすめしたい。これを使うことで読み込みスピードを大きく改善できた。
この記事では
- 「Lite YouTube Embed」を用いた高速化手法
- WordPressプラグイン「WP YouTube Lyte」を用いた高速化手法
これらの二通りを紹介する。特にWordPressのサイトに適用したい場合は、後者のプラグイン利用がおすすめ。
Lite YouTube Embedとは
YouTubeの埋め込み動画を軽量に表示できるJavaScriptライブラリだ。ウリ文句は「くしゃみより早くレンダリングする(Renders faster than a sneeze)」。なんとYouTubeのiframeより224倍早いらしい。
その仕組みは単純で、YouTubeのiframeがプレイヤーそのものを読み込むのに対し、Lite YouTube EmbedはYouTubeのプレイヤーに似せた再生ボタンとビデオのサムネイル画像を描画する。そしてサムネイル画像上の再生ボタンが押されたときのみ、サムネイル画像と実際のYouTubeプレイヤーをシームレスに切り替えている。
つまりLite YouTube Embedを使用した場合は、再生ボタンを押されるまでただの画像を表示しているだけなので、サーバーやブラウザのキャッシュが利用できる上、遅延読み込みも可能だ。
ただし、通常のYouTube埋め込みとは多少、見た目が異なる。最もわかりやすいのは動画のタイトルが表示されていないことだろう。
ライセンス
Lite YouTube Embedは「Apache License 2.0」で配布されているオープンソースライセンスで、商用利用が可能だ。
LICENCE
Lite YouTube Embedの使い方
Lite YouTube Embedの公式マニュアルを噛み砕いて紹介する。
Lite YouTube Embedを使うにはnpmパッケージの利用、もしくはライブラリファイルをダウンロードする方法の二通りがある。ここでは、レンタルサーバでも利用しやすいライブラリファイルを用いた使い方を紹介する。
1. ライブラリファイルのダウンロード
まずgithubよりライブラリをダウンロードする。
https://github.com/paulirish/lite-youtube-embed/archive/refs/heads/master.zip
2. サーバーへのアップロード
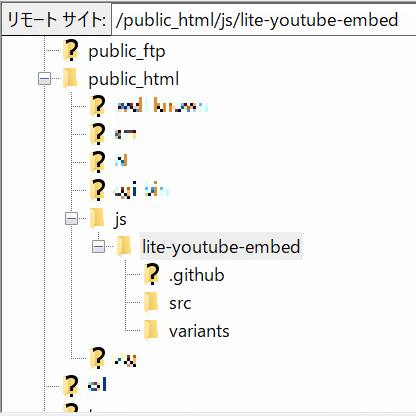
- ダウンロードして解凍したフォルダlite-youtube-embed-masterをlite-youtube-embedにリネームする
- サーバーのドキュメントルート(public_html)にjsというJavaScriptライブラリ用のディレクトリを作成する
- 作成したjsディレクトリにlite-youtube-embedをフォルダごとアップロードする

3. ライブラリの読み込み
YouTubeを埋め込みたいhtmlファイルの<head>~</head>間に次の2行を追加する。
<head>
…
<link rel="stylesheet" href="/js/lite-youtube-embed/src/lite-yt-embed.css" />
<script src="/js/lite-youtube-embed/src/lite-yt-embed.js"></script>
…
</head>4. YouTubeの埋め込み
最後にYouTubeを埋め込みたい箇所へ以下の1行を追加するだけ。とってもシンプル。
<lite-youtube videoid="YouTubeの動画ID" playlabel="Play"></lite-youtube>5-1. オプション|プレイヤーのカスタム
プレイヤーをカスタムしたい場合は指定のパラメーターをparams=””へ付与する。
<lite-youtube videoid="YouTubeの動画ID" params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>なお、このライブラリを使用するとautoplay=1(動画の自動再生)のパラメーターがデフォルトで付与される。
これは再生ボタンをクリックしたときに「実際のYouTubeプレイヤーの読み込み→自動再生」の流れをシームレスに行うためにautoplayを有効にする必要があるからだろう。iframeのYouTubeと同じ自動再生はできないので注意したい。
5-2. オプション|JSライブラリの遅延読み込み
埋め込みタグを変更することでLite YouTube Embedのライブラリ読み込みを遅延させて、ブロッキングをさらに回避することができる。このオプションを使うことで最も軽量にYouTubeを埋め込めるので使わない手はない。
<lite-youtube videoid="YouTubeの動画ID" style="background-image: url('https://i.ytimg.com/vi/YouTubeの動画ID/hqdefault.jpg');">
<button type="button" class="lty-playbtn">
<span class="lyt-visually-hidden">Play</span>
</button>
</lite-youtube>5-3. オプション|YouTubeサムネイルの高画質化
YouTubeサムネイルの画像品質を上げたいときは、埋め込みタグ内のURLの一部を変更する。
#サムネイルのサイズ 中(480x360px)
<lite-youtube videoid="YouTubeの動画ID" style="background-image: url('https://i.ytimg.com/vi/YouTubeの動画ID/hqdefault.jpg');">
#サムネイルのサイズ 大(1280x720px)
<lite-youtube videoid="YouTubeの動画ID" style="background-image: url('https://i.ytimg.com/vi/YouTubeの動画ID/maxresdefault.jpg');">
効果とデメリット
Lite YouTube Embedを使う一番のメリットはiframeでYouTubeプレイヤーを呼び出すために発生していたブロッキング時間をほぼゼロにできることだ。PageSpeed Insightsでパフォーマンスを測定するとその効果がはっきりと現れる。これだけ差があれば違いが体感できるほど速度差がわかるだろう。

Lite YouTube Embedが万能かと言われるとそうでもない。もちろんデメリットもある。
1つめのデメリットはスマートフォンブラウザでの動画再生に2タップ必要なことだ。
これはスマホのブラウザでYouTubeの自動再生オプション(autoplay=1)が使用できないからだ。スマホブラウザでLite YouTube Embedを適用した動画を読み込むと、1タップ目でプレイヤーの呼び出しされるが、自動再生されないため、スマホのみもう1タップ必要となる。
スマホ向けのWebサイトだったりすると動画再生が面倒になるので悩みどころだろう。
2つめはInternet Explorer 11に対応していない
私が試したIE11環境ではYouTubeのサムネイル画像は表示されるのに、再生ボタンをタップしてもプレイヤーが読み込まれない。ChromeやEdge、Safariといったブラウザでは問題なく再生できるのでIEに限った問題と思われる。
メリットとデメリットを天秤にかけても、多くのケースでLite YouTube Embedを使用したほうがユーザー体験とSEOの向上に寄与できると考える。
WordPressプラグイン「WP YouTube Lyte」
WordPressを使用している場合は、上記で紹介したLite YouTube Embedを使用するよりも、こちらのプラグイン利用がおすすめだ。
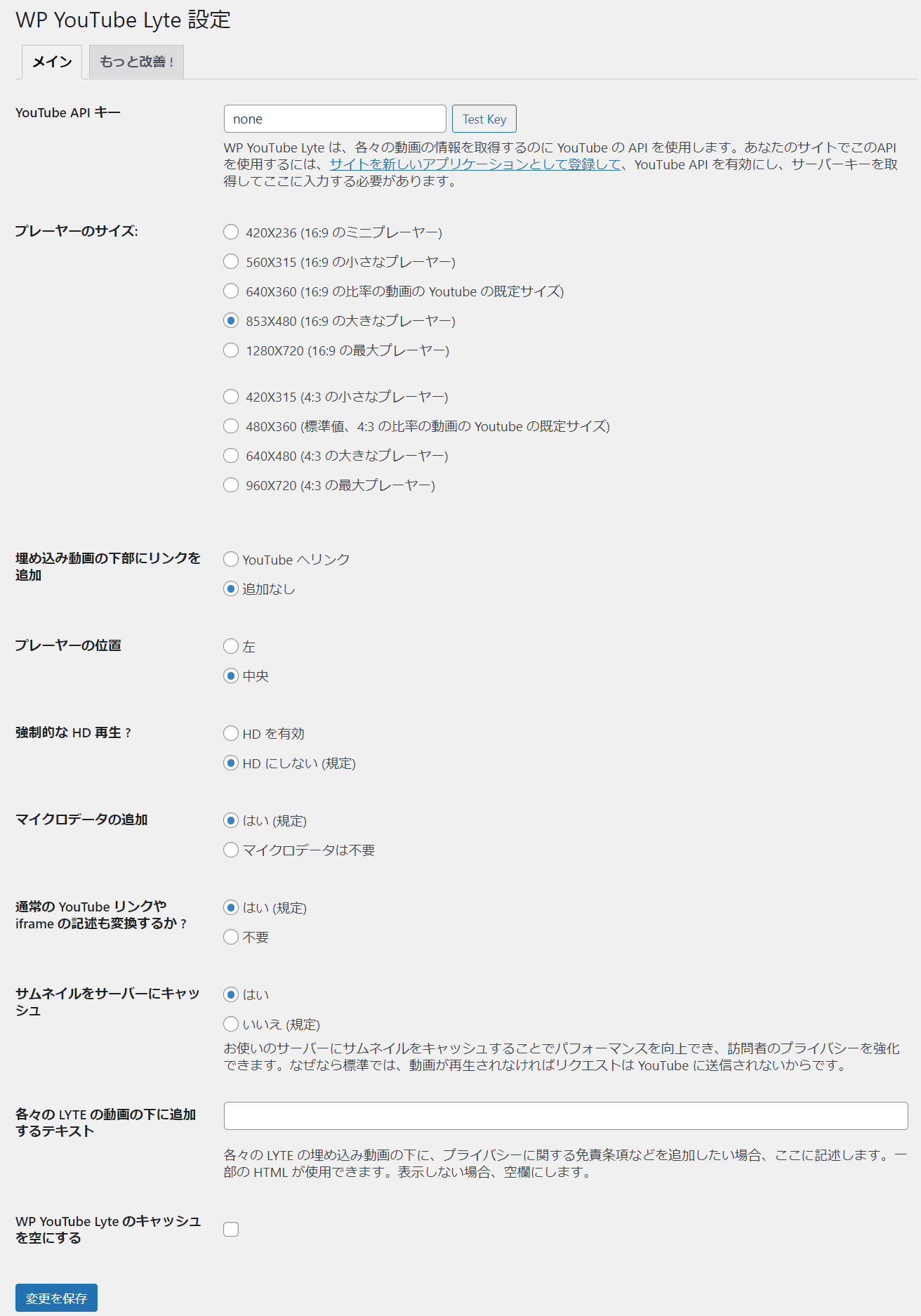
このWP YouTube Lyteを使用すると、WordPressの記事に埋め込まれたYouTubeをすべてLite YouTube Embedと同様の仕組み(サムネイル画像表示→再生ボタンクリックでプレイヤー呼び出し)に置き換えてくれる。たった数ステップで埋め込みYouTubeの高速化を試すことができる。phpファイルを編集する必要がないので、めちゃくちゃラクだ。

かなり細かく設定でき、開発者のこだわりを感じる
まとめ
YouTubeをiframeでWebサイトに埋め込むと、プレイヤーを読み込みに時間がかかり、その間はWebサイトの描画がブロックされるのでページ表示が重たくなってしまう。
そこでプレイヤーを読み込むのではなく、YouTubeのサムネイル画像と擬似的な再生ボタンを表示させ、動画再生時のみシームレスにプレイヤーを読み込む方式に変更することで、従来のiframe埋め込みではボトルネックとなっていたブロック時間をほぼゼロにできる。
この仕組みをシンプルに導入するライブラリとしてLite YouTube Embedがある。WordPressを用いている場合はプラグインのWP YouTube Lyteを使用することで同等の効果を得られるのに加え、難しい知識なく導入できる。
スマートフォンでは動画再生に2タップ必要になるデメリットはあるものの、Webサイトの表示を手間なく高速化できるメリットと天秤にかけて判断して欲しい。




