今までセンサで取得したデータはクラウドサービス(M2X)へアップロードし、可視化を行っていましたが、新しくQNAP TS-251+を買ったのでこっちで遊んでみました。
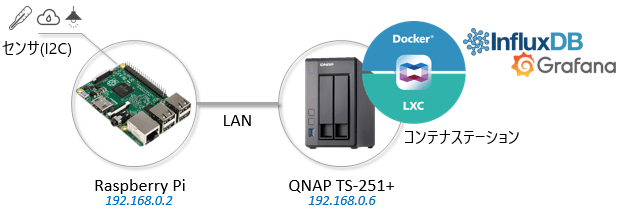
構成
QNAPにはDockerを手軽に扱える「コンテナステーション」というアプリケーションがあります。コンテナステーションの中身はDockerそのものですが、DockerのコンテナをGUIで管理できるため、導入の敷居が低いことが特徴です。
コンテナステーション上へInfluxDB(時系列に特化したデータベース)とGrafana(可視化)をインストールし実現します。
※上の図ではQNAP TS-251+で説明していますが、より安価で高性能なこちらのQNAP NASをお勧めします。
QNAP側のセットアップ
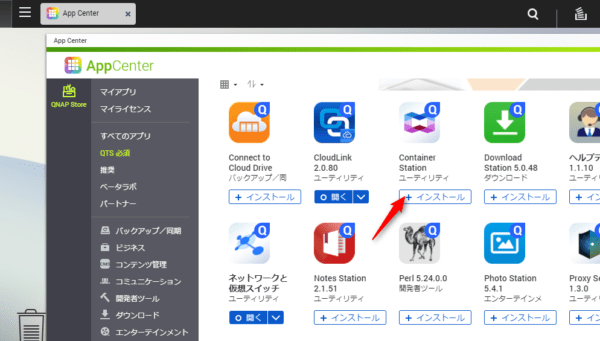
QTS(QNAP管理画面)へログインし、AppCenterから「Container Station」をインストールします。

インストールしたコンテナステーションを開くと、管理ディレクトリを聞いてきます。デフォルトの「/Container」のままで良いでしょう。
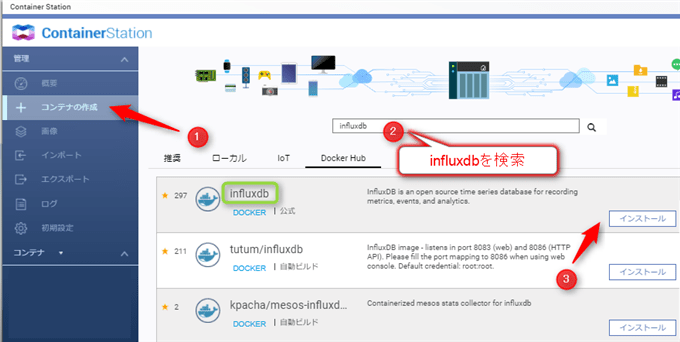
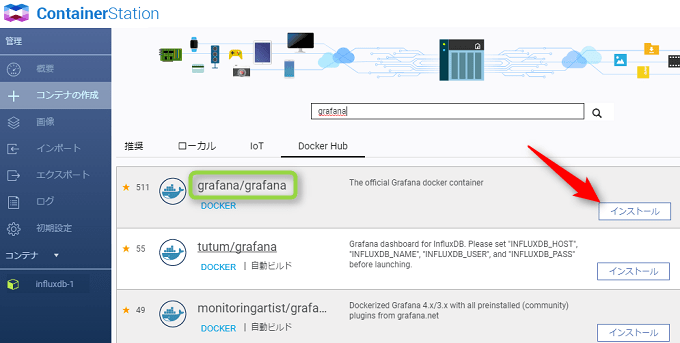
コンテナステーションを開いたら、メニューから<コンテナの作成>を選択し、「Influxdb」をフォームから検索し、<インストール>ボタンを押します。ボタンを押した際、インストールするバージョンを聞いてきますので、<latest(最新)>を選びます。

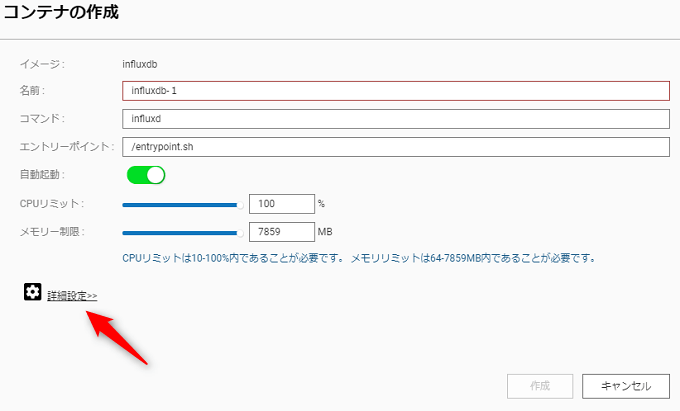
続けてコンテナ作成メニューが開きます。
ここで注意すべきところは、コンテナが待ち受けるポートを固定してあげることです。コンテナステーションでは、コンテナの起動時、ポートがランダムで割り振られます。NASが再起動すると、再びランダムで割り振られる仕様のため、センサゲートウェイ(Raspberry Pi)から接続できなくなってしまいます。そこで、InfluxDBとGrafanaのポートを固定設定することで、その問題は避けられます。
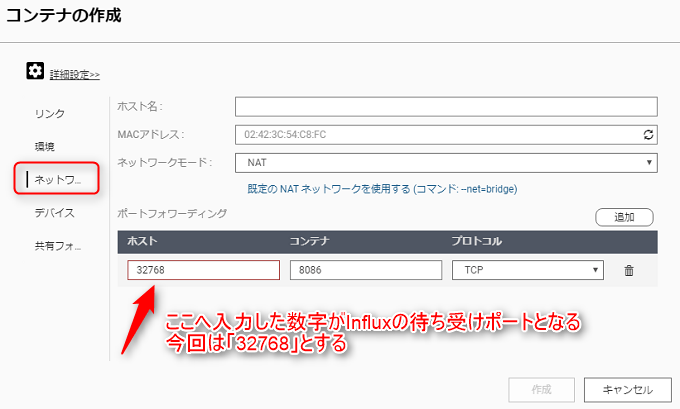
コンテナ作成の<詳細設定>をクリックします。

<ネットワーク>の設定に移り、空欄となっている<ホスト>のフォームへ待ち受けしたいポート番号を入力します。今回は「32768」と入力しました。

最後に<作成>を押し、完了です。インストールにはコンテナのダウンロードが必要なので、1分ほど時間がかかります。
このポート設定はコンテナ作成時のみしか行えないため、注意してください。もし、誤って作成してしまった場合は、一度、コンテナを削除してから再インストールを行えば設定可能です。
続いて、同じようにGrafanaをインストールします。

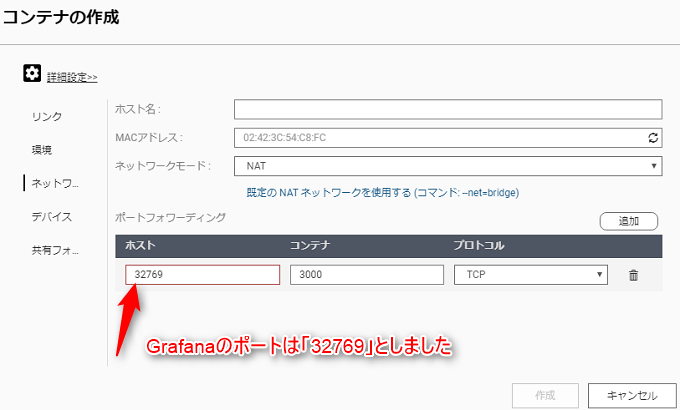
Grafanaも同様にポートの固定を行います。今回は「32679」としました。

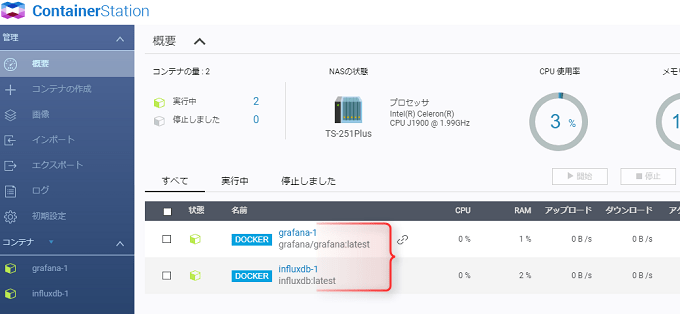
「Influxdb」と「Grafana」の2つがインストールされると、コンテナステーションのメニューへそれぞれのコンテナが追加されます。この状態で、2つのコンテナがすでに実行中となっています。なお、コンテナステーションはNAS再起動時も自動でコンテナの実行を行うため、あとの操作は不要です。

InfluxDBの設定
QNAPへSSHで接続し、起動しているInfluxDBへログインします。
# docker exec -it influxdb-1 bash※influxdb-1はインストールしたコンテナステーション上の名称にします。
InfluxDBの管理画面(CLI)へ入ります。
root@TS-251Plus:/# influxプロンプトの表示が「>」へ変わります。まずはデータベースの一覧を確認しましょう。
> SHOW DATABASES
name: databases
name
----
_internal「_internal」は最初から入っているDBです。ここでをCREATE DATABASEコマンドを用いて、新しいDB「mydb」を作成します。
> CREATE DATABASE mydb
> SHOW DATABASES
name: databases
name
----
_internal
mydb以上で、InfluxDBの大まかな設定は完了です。ユーザーやパスワードの設定は公式ドキュメントを参照してください。
一度、管理画面をexitで抜けて、InfluxDBのコンテナ上でテスト送信してみましょう。DBへのポストはcurlコマンドを用いて行います。DBへ送信する要素名を”cpu”、値を”0.64″にして送信してみましょう。
> exit
root@TS-251Plus:/# curl -i -XPOST 'http://localhost:8086/write?db=mydb' --data-binary 'cpu,host=serverA,region=jp value=0.64'以下の応答が返ってくれば成功です。
HTTP/1.1 204 No Content
Content-Type: application/json
Request-Id: e8c04382-5ee0-11e7-8005-000000000000
X-Influxdb-Version: 1.3.0
Date: Sun, 02 Jul 2017 04:42:53 GMTRaspberry PiからInfluxDBへセンサデータを送信
自宅のRaspberry PiとQNAPは次の固定IPを割り当ててあります。
Raspberry Pi :192.168.0.6/24
QNAP TS-251+:192.168.0.2/24
InfluxDBは通常8086のポートで接続を待ち受けますが、Dockerを用いているため通常であればポートフォワードが必要です。QNAPのコンテナステーションでは自動的にポートフォワーディングされ、別のポートで待ち受けています。この辺はコンテナステーションを用いる利点かと思います。
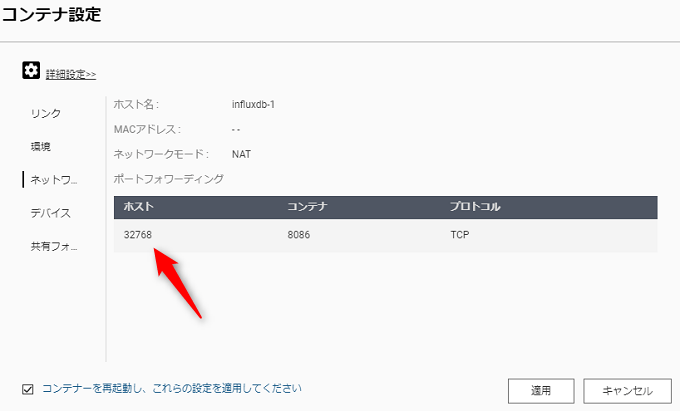
ポートは先ほど固定設定したとおりですが、確認方法はQTSのコンテナステーション上から<influxDBのコンテナ設定>→<詳細設定>→<ネットワーク>でホストのポート番号を確認できます。以下の画面の場合「32768」ですね。

Raspberry PiにSSHでログインし、先ほどと同じようにInfluxDBへ向かってデータを送信てみましょう。送信先のポートは上で確認したものと同じにします。
# Curlがインストールされていなければ
$ sudo apt-get install curl
$ curl -i -XPOST 'http://192.168.0.2:32768/write?db=mydb' --data-binary 'cpu,host=serverA,region=jp value=0.10'以下の応答が返ってくれば成功です。
HTTP/1.1 204 No Content
Content-Type: application/json
Request-Id: d3bb212f-5ee3-11e7-8006-000000000000
X-Influxdb-Version: 1.3.0
Date: Sun, 02 Jul 2017 05:03:46 GMTさて、InfluxDBへ本当にデータが格納されているか見てみましょう。先ほどのInfluxDBの設定と同じようにQNAPでInfluxDBの管理画面ログインします。
# docker exec -it influxdb-1 bash
root@TS-251Plus:/# influx
Connected to http://localhost:8086 version 1.3.0
InfluxDB shell version: 1.3.0
>USEコマンドで閲覧するDB<mydb>を決定し、SELECTコマンドで要素を選択します。
> USE mydb
Using database mydb
> SELECT * from cpu
name: cpu
time host region value
---- ---- ------ -----
1498970572868974179 serverA jp 0.64 ← QNAP上から送信したデータ
1498971826093379219 serverA jp 0.1 ← Raspberry Piから送信したデータこのように2つのデータが表示されていれば成功です。
Grafanaでデータを可視化
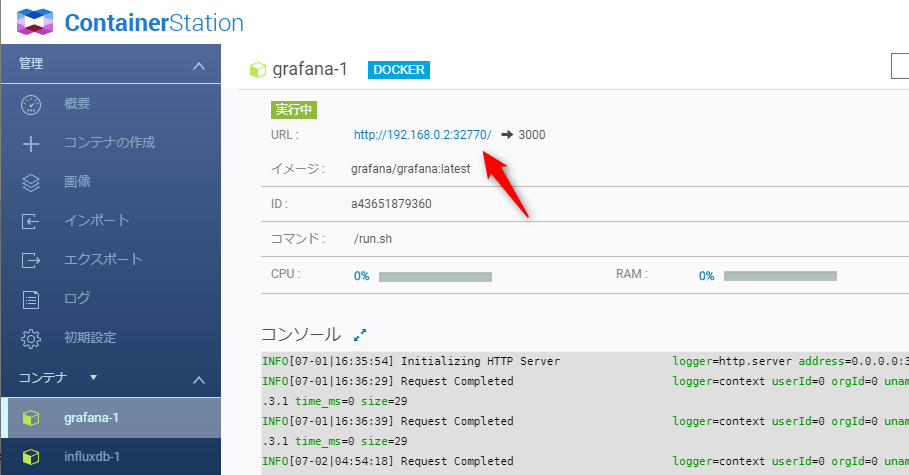
GrafanaではInfluxDBのデータを読み込んで、リアルタイムでグラフ化することが可能です。グラフ画面へのアクセスはコンテナステーションのコンテナ→grafanaを選択し、URLをブラウザで開きます。

Grafanaのログインページが開きます。初期のユーザーは次のとおりです。
User:admin Password:admin

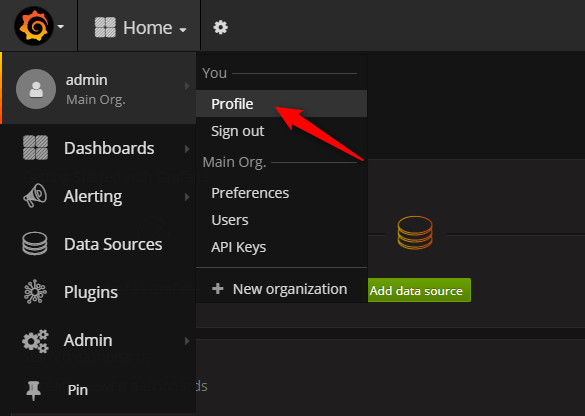
とりあえず、パスワードを変更しておきます。左側のメニューからProfileを選択します。

次の画面に表示される「Change Password」から変更できます。

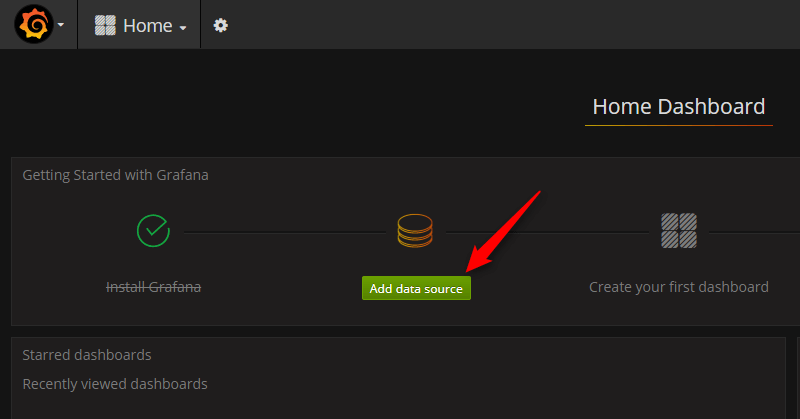
ホーム画面に戻り、データソースの追加をします。<Add data source>を選びます。

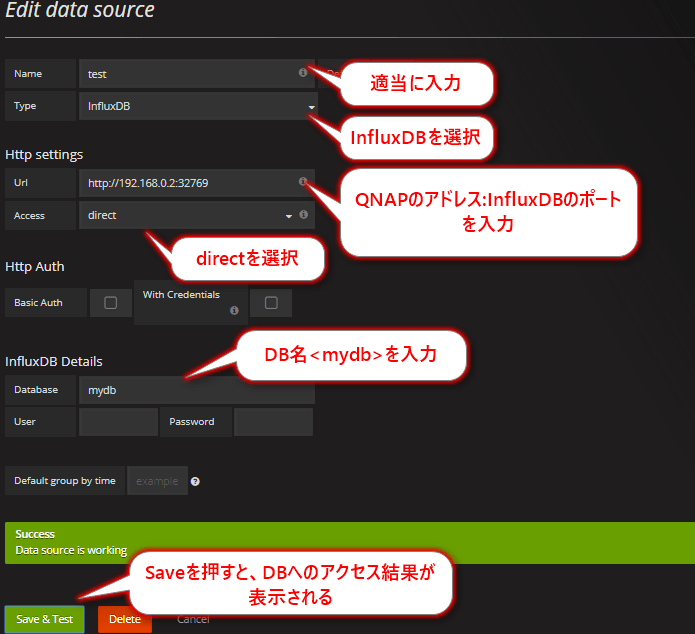
データソースの編集画面になるので、以下のように入力します。最後にSaveを押したた時点で”Success”と表示されればOKです。

次はグラフの設定です。Homeから<New Dashboard>を選択します。

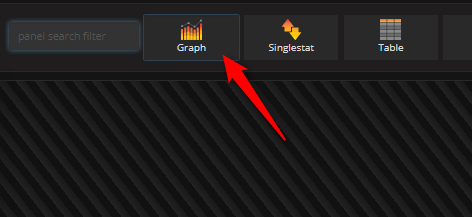
今回はグラフを選択

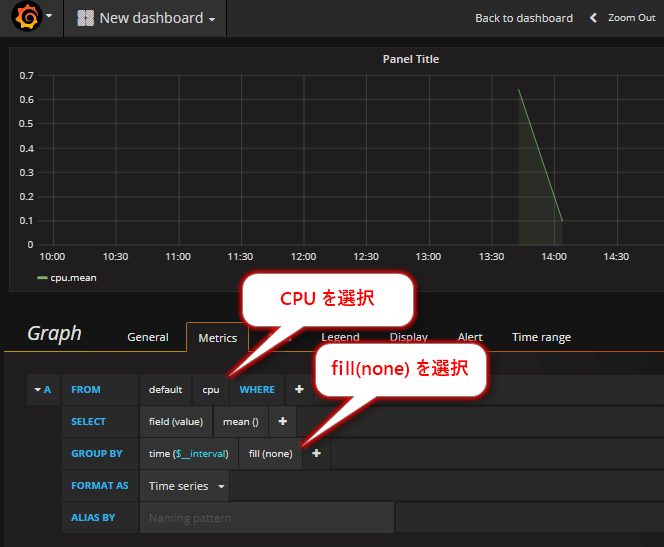
<Panel Title>をクリックすると<Edit>が選択でき、グラフ編集画面が開きます。FROMの項目で要素名”CPU”を選択し、グラフ描画方法を”fill(none)”に選択すると、テストデータのグラフが表示されます。

これでテストデータの表示は完了です。ダッシュボードの保存を忘れずに行ってください。
あとはRaspberry Piから、定期的にセンサデータをDBへ送信し、Grafanaのダッシュボードで表示したい要素名を追加していけば良いだけです。
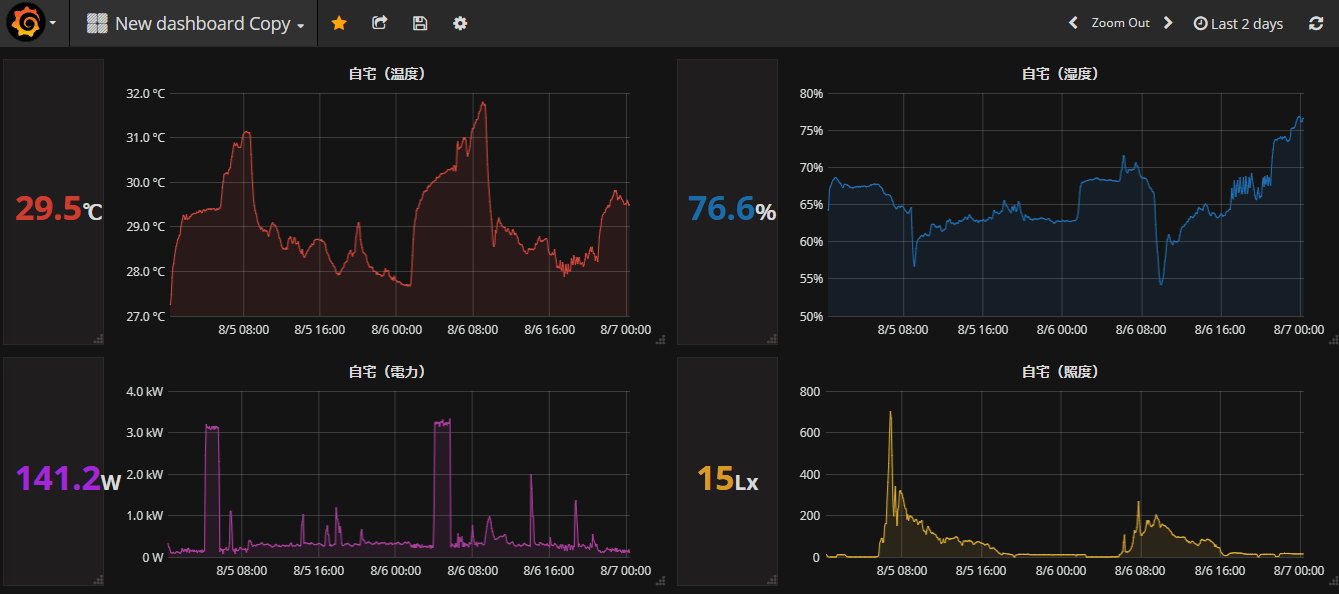
グラフの配置など調節すれば、以下のように表示できます。リアルタイムにデータの可視化を行えるのでホントに便利です。





 Amazon
Amazon